Automating email content with RSS
One of the biggest obstacles to getting regular newsletters out to a list is gathering stories and formatting them into your templates. It’s as if you’re having to do all the work you’ve already done to publish your blog articles all over again! Wouldn’t it be great if you could just design a layout once and then say “use our blog articles in our email”? Well you can, with RSS in Smartmessages…
RSS stands for “really simple syndication”, and is a way of making web pages accessible by automated systems. That might sound complex, but all you need to know is that RSS or a “news feed” can provide a way of getting your blog posts into your emails with very little effort at all, so you can concentrate on writing blog articles and not have to waste time doing email layouts every time. It requires that your blog supports RSS – but nearly all of them do, for example WordPress does, as we’re using here.
There are two common ways of using RSS feeds for email: automatically sending mailshots when a new article appears in a feed, or pulling stories into a layout. We’re not fans of the former approach – it’s likely to result in too many mailings being sent and doesn’t give you control over other content or the sending process – it’s all too easy to accidentally send a half-written draft to your list – so we don’t support that, but we do have unmatched support for pulling RSS stories into layouts.
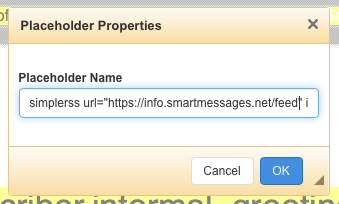
Smartmessages provides two template tags that allow you to pull stories from RSS feeds into your email layouts, called simplerss and rss. You’ll find them documented extensively on our support pages. The first hurdle is finding the URL of your feed. In WordPress that’s really simple – you just add “/feed” to the end of your URL, so for example our feed on here is “https://www.smartmessages.eu/feed”. When you’re editing a mailshot, you can either paste in a hand-crafted simplerss tag, or select a pre-built one from the “SM tags” menu in the editor. Double click the tag to edit it, and paste the feed URL into the url parameter, so it looks like this:
Then click OK, and that’s it! To see what it looks like, click the preview button. By default it will render the most recent three stories from your feed using a simple layout – your blog software may have options to be more selective, for example to select articles with a particular tag, between certain dates, containing a search term etc, but you’ll need to refer to your blog’s documentation to find out how to do that, like this for WordPress.
There are some other preset layouts to choose from (described in the docs), or you can jump into customising your layout using the more complex options available in the rss tag. The rss tag is far more powerful, and lets you build responsive multi-column layouts, or integrate with our support for Zurb’s Foundation for Emails framework.
You don’t need to use RSS for the entirety of your layout – it’s common to write an introductory paragraph. It’s also possible to have RSS items appear in a table of contents (toc) tag to help with navigating your message, and if you’re really keen you can even use multiple RSS feeds in one layout!
Some other ESPs have some basic RSS support, but (though we say so ourselves!) none are as powerful or flexible as Smartmessages.
Got a query about using RSS to streamline your mailshot content? Just ask!